Published On:
July 10, 2023

Parth Gaurav
Founder & CEO
As more and more people turn to the internet for virtually everything, the demand for visually stunning, user-friendly, and high-performing websites is higher than ever. The platform you choose to build your website can have a significant impact on its success. One of the leading website builders that is gaining popularity is Webflow. Here is a comprehensive guide to Webflow for beginners.

Webflow is a unique visual development tool that allows users to design, build, and launch responsive websites visually, while writing clean, semantic code for you. It's like a sophisticated tool that outputs web design code as you visual develop the site.
When you first log in to Webflow, you'll be greeted with a clean, intuitive dashboard. From here, you can create a new project from scratch, use a template, or clone an existing project.
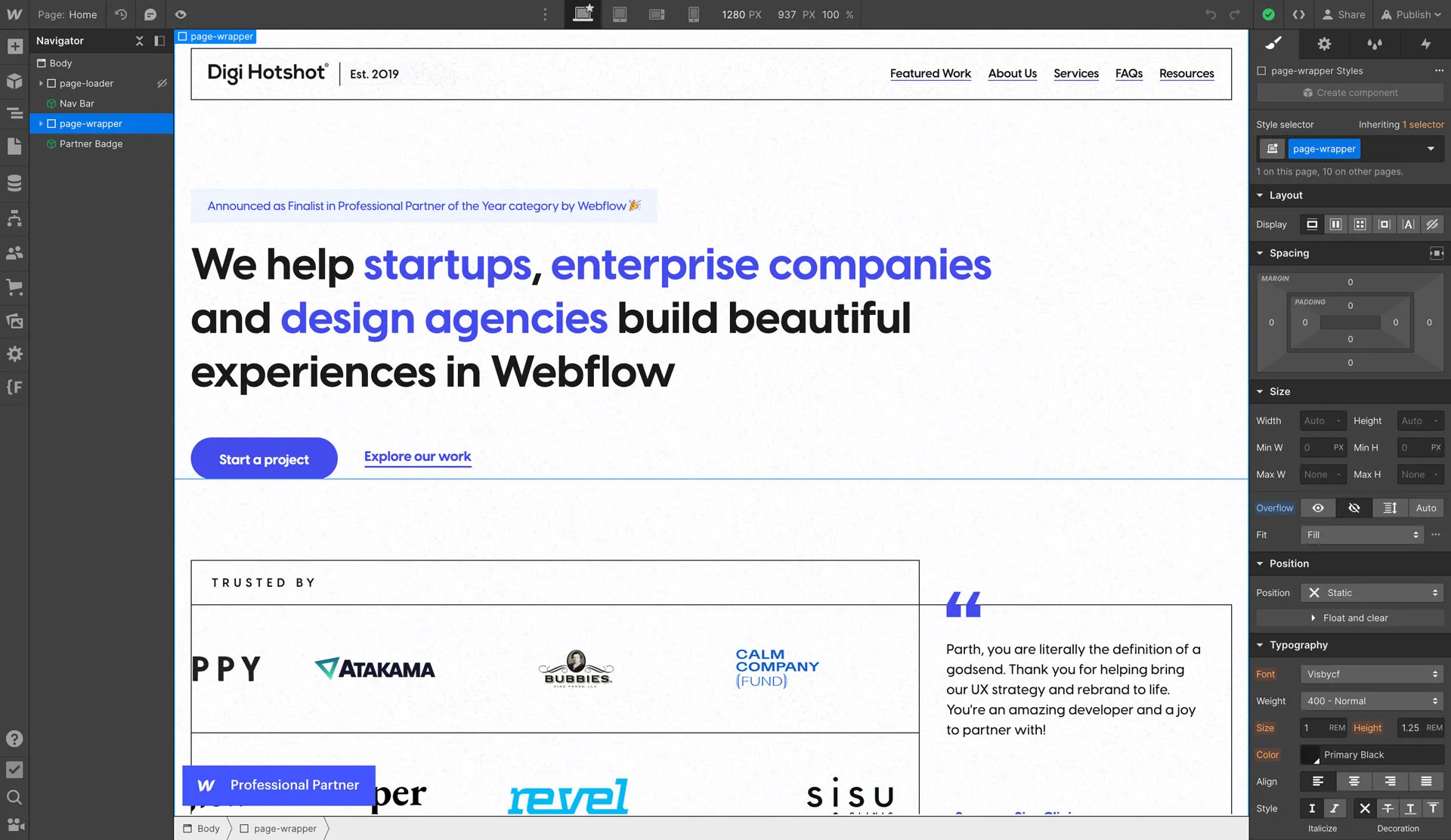
Webflow, like other website builders, uses a box model for its design. It breaks down webpages into Boxes or Divs, which you can fill with content and stack or align in different ways. Learning how to work with Divs is a fundamental part of mastering Webflow. Webflow creates site using HTML (for structure), CSS (for styling) and Javascript (for animations).
Webflow's Elements panel is where you find the building blocks of web design. From basic elements like headings and paragraphs to more advanced features like forms and sliders, you can simply drag and drop elements into your design. This is basically the HTML panel.
The Style panel is where you will spend a lot of your time in Webflow. This is where you can control the layout and design of your elements. You can adjust size, position, typography, colors, backgrounds, borders, and much more. This is basically the CSS panel.
Webflow doesn't just make designing websites easy, it also enables you to bring your designs to life with interactions and animations. The Interactions panel allows you to create complex animations, both on page load and in response to user interactions like scrolling, hovering, and clicking. This is basically the JS panel.
One of Webflow's standout features is its powerful CMS (Content Management System). The CMS allows you to create custom content types, known as Collections, that you can design dynamic content around. This is perfect for blogs, portfolios, business sites, and more.
Once you're happy with your website, it's time to launch it. Webflow offers a range of hosting options that come with benefits such as SSL security, super-fast page loads across the globe, and excellent customer support.
One of the best aspects of Webflow is its community and learning resources. Webflow University offers a range of in-depth video courses, while the Webflow Forum and most importantly twitter is a great place to ask questions and share knowledge. Webflow community on twitter comprises of one of the most amazing people which are ready to help you no matter at what stage of your career you are in.
Remember, like any tool, there is a learning curve with Webflow. But with its powerful features, robust CMS, and committed community, it's well worth the investment of your time. As you start to master Webflow, you'll discover the potential it has to transform your website design process.
By embracing Webflow, you are setting yourself up for success in the world of digital design. So, get started, stay patient, and don’t hesitate to reach out to the community for help.
Happy Webflowing! 💙
Last Updated:
August 24, 2023
Book a 30-minute discovery call. We'll discuss your current challenges and show you exactly how we can help.
